Upload image and other field in node js
In the node js upload image and other file likes..(pdf,doc,jpg,png, etc.) with other field like name , email and other like as you .
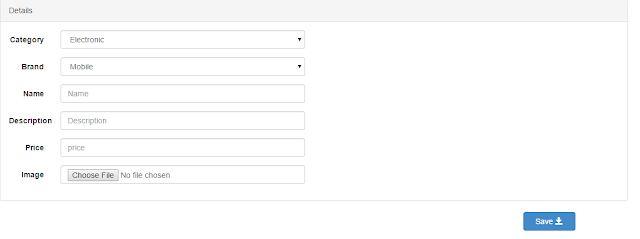
Html code..
<form class="form-horizontal" id="form" name="form" role="form" method="post" action="/products/add" novalidate="novalidate" enctype="multipart/form-data">
<div class="form-group">
<label class="control-label col-sm-1" for="name">Name</label>
<div class="col-sm-5">
<input type="text" class="form-control" required="" placeholder="Name" name="name">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-1" for="name">Description</label>
<div class="col-sm-5">
<input type="text" class="form-control" required="" placeholder="Description" name="Description">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-1" for="name">Price</label>
<div class="col-sm-5">
<input type="text" class="form-control" required="" placeholder="price" name="price">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-1" for="name">Image</label>
<div class="col-sm-5">
<input type="file" class="form-control" required="" placeholder="Image" name="image">
</div>
</div>
<div class="col-sm-1 col-sm-offset-10">
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit">
Save <span class="glyphicon glyphicon-save"></span>
</button>
</div>
</div>
</form>
Node js code......
var busboy = require('connect-busboy');
var fs = require('fs');
Save: function (req, res) {
var fstream;
var fields = [];
req.pipe(req.busboy);
req.busboy.on('field', function (field, value) {
fields[field] = value;
});
req.busboy.on('file', function (fieldname, file, filename) {
fields["image"] = '/uploads/' + filename;
console.log("Uploading: " + filename);
fstream = fs.createWriteStream(__dirname + '/uploads/' + filename);
file.pipe(fstream);
db.executeSql("insert into products(categoryId,brandId,name,description,price,thumbnail_img) values(" + fields["ddlCategory"] + "," + fields["brand"] + ",'" + fields["name"] + "','" + fields["Description"] + "'," + fields["price"] + ",'" + fields["image"] + "')", function (product, err) {
if (err) { throw err; }
res.redirect('/products');
});
});
}
Html code..
<form class="form-horizontal" id="form" name="form" role="form" method="post" action="/products/add" novalidate="novalidate" enctype="multipart/form-data">
<div class="form-group">
<label class="control-label col-sm-1" for="name">Name</label>
<div class="col-sm-5">
<input type="text" class="form-control" required="" placeholder="Name" name="name">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-1" for="name">Description</label>
<div class="col-sm-5">
<input type="text" class="form-control" required="" placeholder="Description" name="Description">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-1" for="name">Price</label>
<div class="col-sm-5">
<input type="text" class="form-control" required="" placeholder="price" name="price">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-1" for="name">Image</label>
<div class="col-sm-5">
<input type="file" class="form-control" required="" placeholder="Image" name="image">
</div>
</div>
<div class="col-sm-1 col-sm-offset-10">
<div class="form-group">
<button class="btn btn-primary btn-block" type="submit">
Save <span class="glyphicon glyphicon-save"></span>
</button>
</div>
</div>
</form>
Node js code......
var busboy = require('connect-busboy');
var fs = require('fs');
Save: function (req, res) {
var fstream;
var fields = [];
req.pipe(req.busboy);
req.busboy.on('field', function (field, value) {
fields[field] = value;
});
req.busboy.on('file', function (fieldname, file, filename) {
fields["image"] = '/uploads/' + filename;
console.log("Uploading: " + filename);
fstream = fs.createWriteStream(__dirname + '/uploads/' + filename);
file.pipe(fstream);
db.executeSql("insert into products(categoryId,brandId,name,description,price,thumbnail_img) values(" + fields["ddlCategory"] + "," + fields["brand"] + ",'" + fields["name"] + "','" + fields["Description"] + "'," + fields["price"] + ",'" + fields["image"] + "')", function (product, err) {
if (err) { throw err; }
res.redirect('/products');
});
});
}



Comments
Post a Comment